-
도깨비 태블릿 제작기 - 4잡동사니 만들기/도깨비 태블릿 2021. 7. 4. 15:37
버니어 캘리퍼스와 7인치 터치스크린 등 필요한 것이 도착했으며
그간 보조배터리로 전원을 공급해서 작동되도록 구상을 했지만,
터치스크린에 모니터와 같이 스피커 볼륨과 설정을 조절할 수 있는 버튼을 보고
태블릿 외부에서 누를 수 있도록 설계를 해서 안에 버튼이 눌리게 할지,
따로 버튼 전압을 빼 와서 새로 만들지 고민 중이다.
일단 태블릿 내부는 차차 고민하고 외부를 디자인할 것이다.
먼저 설계를 하면서 도움이 되도록 오늘은 내부에 들어가고 외부에 고정될 터치스크린과 라즈베리파이를
측정해서 비슷한 사이즈로 설계를 해볼 것이다.
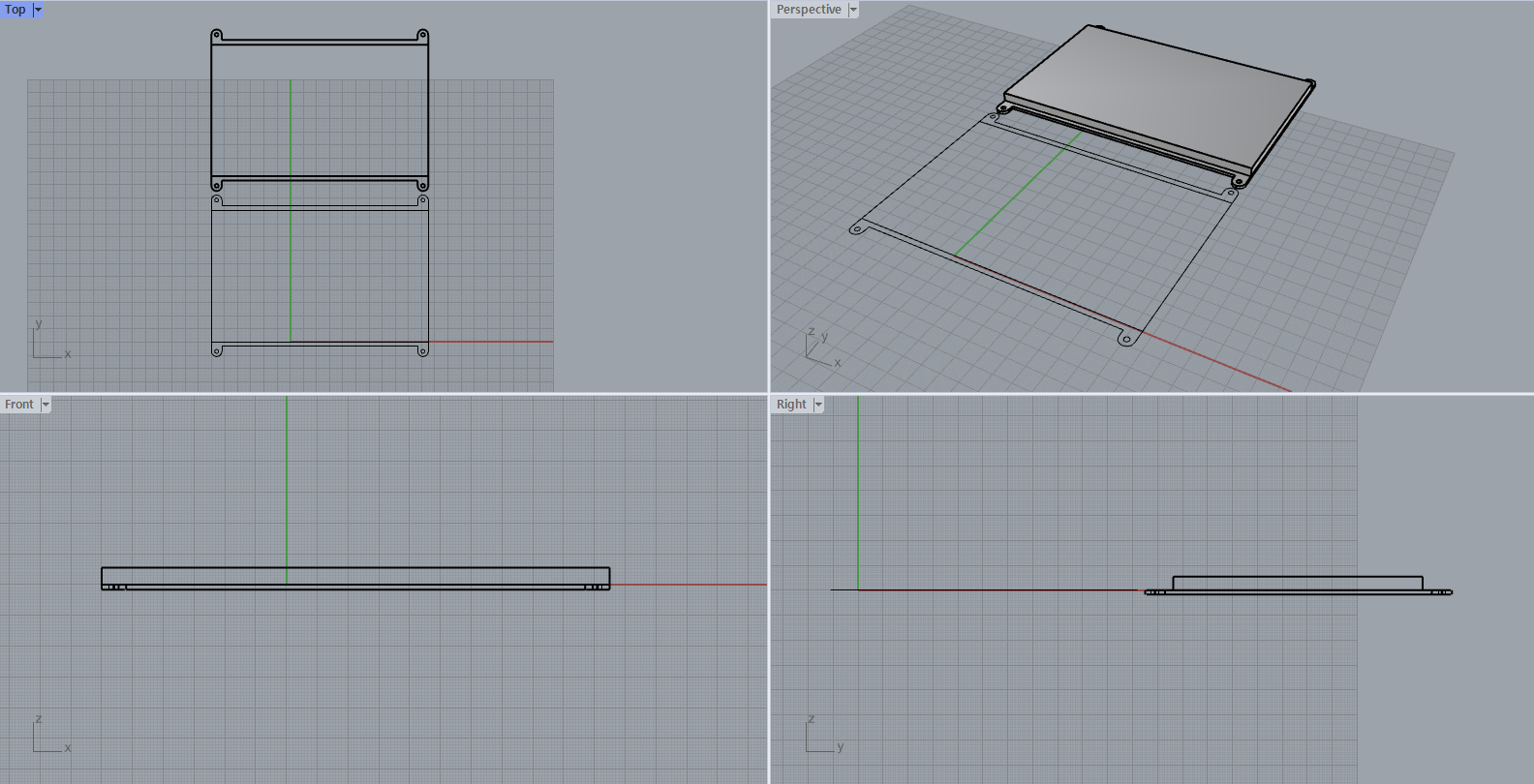
태블릿 내부 터치스크린 및 라즈베리파이 보드 위에 사진처럼 터치스크린과 라즈베리파이 보드는 볼트로 고정이 가능한 구조이면서
USB에 연결된 케이블 외 전원 케이블이 연결되어있다.
보드는 라즈베리파이 4를 사용할 것 같지만 아직 비용이나 성능에 대해서 잘 몰라서
가지고 있는 보드와 결합했다.
전원 케이블외 대부분이 JST 계열의 소켓 같아서 나중에 케이블과 소켓을 따로 구매한 뒤
라즈베리파이 보드에는 전원 케이블을 납땜하여 완제품처럼 해볼까 구상 중이기도 하다.

라즈베리파이 터치스크린 외곽 먼저 외곽 사이즈는 대략 107, 165 정도로 액정 크기도 폭은 같다고 봐도 무관하지만 높이는 차이가 좀 있다.
터치스크린의 기판 부분의 두께는 1.7이다. 보통 기판들은 0.8의 배수로 늘어나며, 오차범위 ± 0.2mm 정도로
알고 있는데, 범위 내이긴 해서 크게 신경을 쓰지 않아도 될 듯하다.
또한 끝 고정 부분의 폭은 8mm 정도이면서, 나사 구멍은 나사가 2.7-2.8 정도가 나오니 3mm 정도로 생각하면 되겠다.
다른 의미로 3mm 굵기라면 아무런 서포터 또는 나사들을 써도 무관하다.

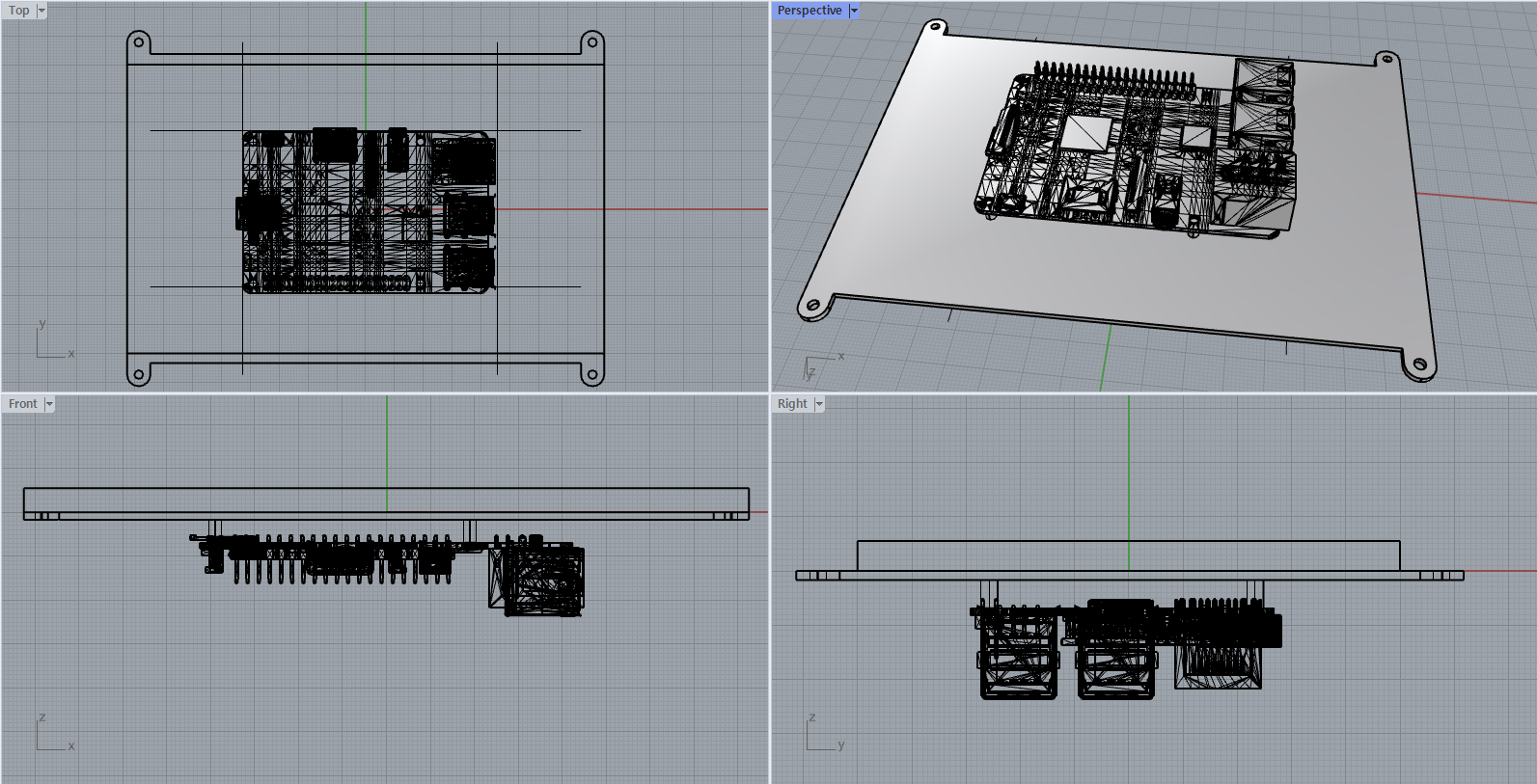
라즈베리파이와 터치스크린 배치 이후 뒷부분에 라즈베리파이 모델을 사용해서 대체적인 크기를 확인해본다.
터치스크린에 고정되어있는 서포터의 위치를 바탕으로 캘리퍼스로 측정을 해보면 좌우는 40, 높이는 25.5 정도로
각 기판의 끝부분에서 25.5, 40씩 띈 부분을 보면 라즈베리파이 크기와 딱 맞다.

HDMI, Micro 5pin을 배치함 라즈베리파이를 배치한 이후
'모니터 전용 5v 5pin 소켓',
'터치스크린 + 모니터 5v 5pin 소켓',
'HDMI 소켓' 이렇게 3가지는 외부에서 케이블을 연결하면 사용할 수 있기에
크기 배치에서 중요하다고 생각해서 따로 모델을 구해서 배치했다.
배치 간격은 10mm로 터치스크린의 기판 맨 아래부터 10, HDMI 소켓의 끝에서부터 10, 5pin 소켓의 끝에서 10
각 10mm씩 띄워져있다.

스피커 배치 터치스크린에 있는 스피커 또한 태블릿을 사용하면서 유용하게 쓸 수 있기에 배치해서 고려했다.
각 20mm, 30mm의 크기로 터치스크린의 기판 윗부분과 5mm 정도 떨어져있는 것 같았는데
측정해보니 3.5정도 떨어져있었다.

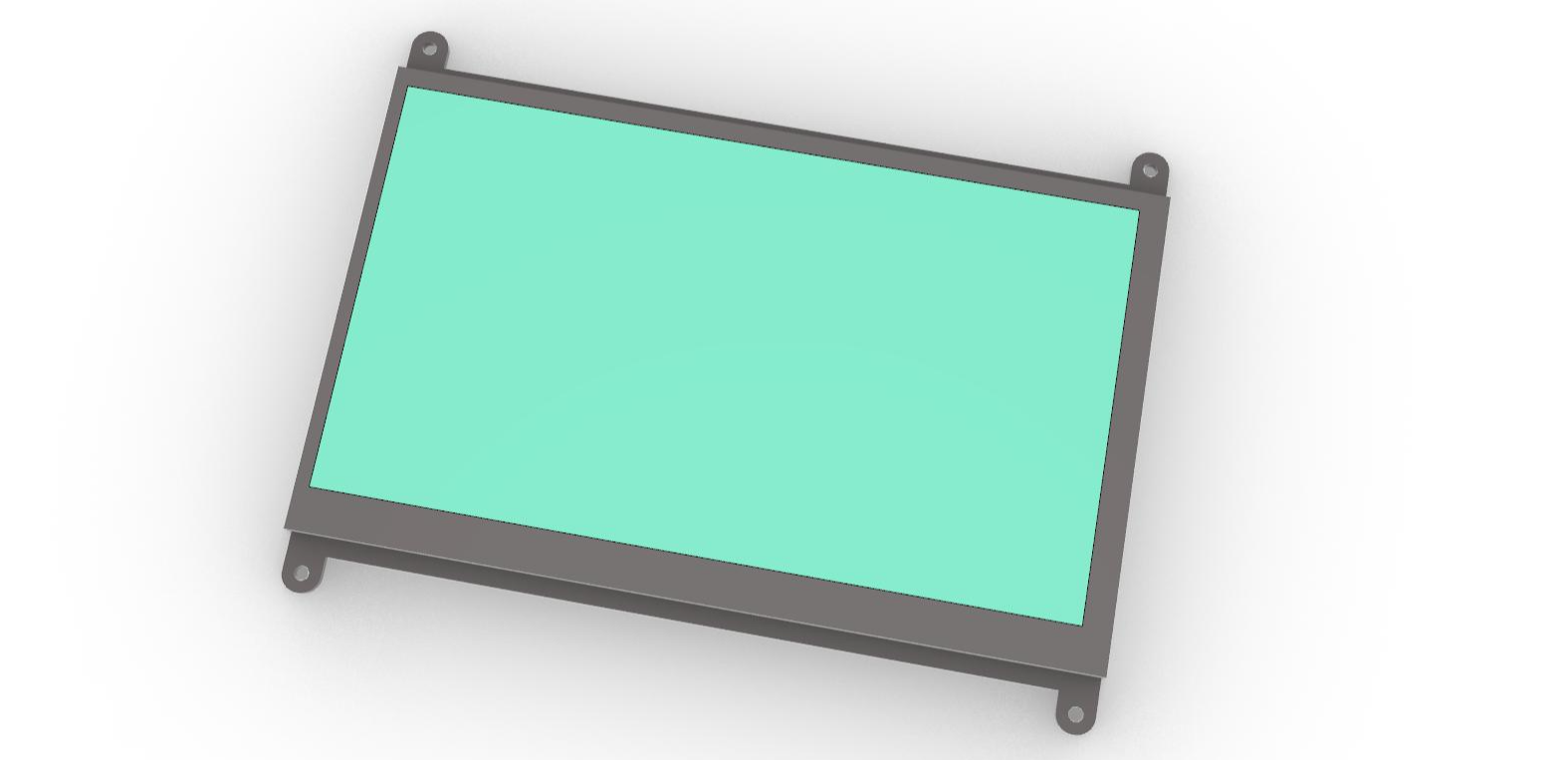
재질 입히기 터치스크린 버튼을 제외한 나머지는 다 배치를 해서 재작할 때 어느 부분인지 알기 쉽도록 재질을 적용했다.
플라스틱과 금속, 색상 위주로 정한 후 알아볼 정도로만 했다.

액정 분할 마무리를 하다가 앞 액정 부분을 보니까
위 그림과 같이 간격이 일정하지 않고 너비가 차이가 있는 것을 보고는 치수를 측정해서 마저 분할했다.
실제 화면과 터치스크린 범위는 청록색 범위 내로 그냥 터치스크린의 기판에 맞춰서 제작을 할 수도 있지만,
사용하면서 조금 더 깔끔하고 비율이 맞아보이게 하려면 화면 외곽 부분은 조금 가려야할 것 같다.
'잡동사니 만들기 > 도깨비 태블릿' 카테고리의 다른 글
도깨비 태블릿 제작기 - 5 (0) 2021.08.10 도깨비 태블릿 제작기 - 3 (0) 2021.04.28 도깨비 태블릿 제작기 - 2 (0) 2021.01.29 도깨비 태블릿 제작기 - 1 (0) 2021.01.28